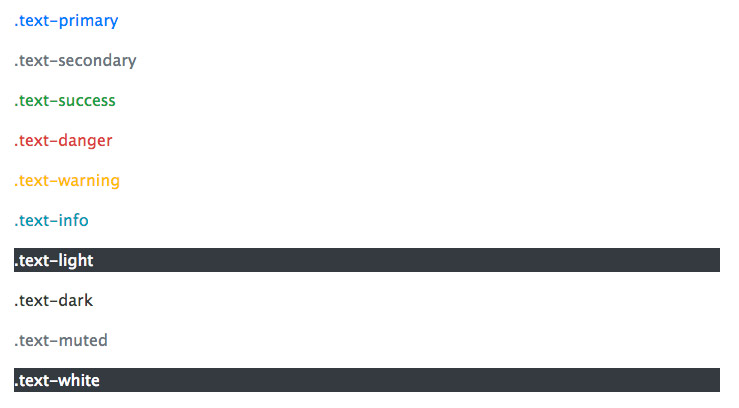
9 couleurs de base sont fournies, associées à des usages :
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning">.text-warning</p>
<p class="text-info">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
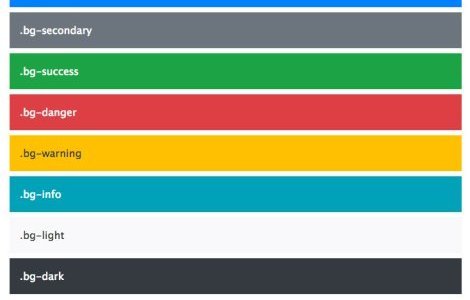
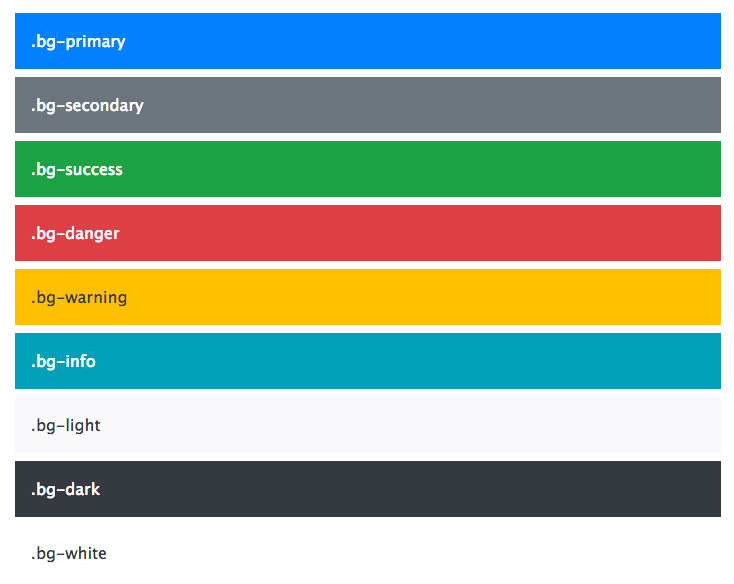
Elles possèdent aussi des pendants dans les couleurs de fond de bloc :
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white

Redéfinir les couleurs de base
La logique de Bootstrap est de ne pas toucher aux fichiers fournis, mais de redéfinir certaines classes dans un fichier séparé.
Bootstrap peut être assez complexe de ce côté. L’utilisation d’un logiciel capable de compiler des fichiers sass devient vite incontournable.
Scout app est un logiciel permettant ça, téléchargeable ici.